Personnaliser les couleurs
Choisir une palette de couleurs ?
Si ce n'est pas encore le cas, voici un outil en ligne pour vous permettre de trouver facilement des couleurs assorties : https://coolors.co/palettesPlusieurs manières de générer une palette :
- explorer les couleurs à la mode avec l'option "Explore"
- générer votre palette au hasard en appuyant sur la barre d'espace jusqu'à tomber sur une couleur qui vous parle, vous pourrez alors la bloquer grace au cadenas puis continuer à explorer
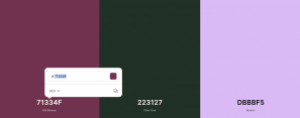
- générer la palette à partir d'une image (votre logo ou une photo dont les tons vous plaisent)

- générer la palette à partir de votre couleur principale (pour indiquer votre couleur, il faut cliquer sur le code hexa cela vous permet de passer en édition et coller votre code couleur)
N'utilisez la couleur dominante de votre palette que sur les éléments essentiel de votre site ( appel à l'action, bouton, liens ...) Cette couleur dominante peut-être la même que celle de votre logo.
Pour en savoir plus sur la signification des couleurs : lecture complémentaire sur les codes couleurs La couleur prune choisie par Louise est "classique, invitant à l’harmonie, au calme, sans être morose".
Intégrez ces couleurs dans votre wiki
étape 1 : tester mes couleurs dans la page LookWikicouleurs gérées par des paramètres
on choisit 3 couleurs. de préference bien assorties par exemple avec https://coolors.co/palettes
- menu de l'installation par défaut > Exemple > Mise en page avancée : https://quincaillere.org/test/?LookWiki
- bouton à droite "créer sa configuration graphique"
- pour choisir les couleurs je peux cliquer sur le pannel ou je peux saisir le code couleur quand je le connais
- un jour, il y aura un bouton sauvegarder sur cette page, mais là on est en mode appercu et on va copier du code pour enregistrer ces choix de couleurs
- couleur primaire prédominante : menu, titre, liens ...
- couleurs secondaires plutot quand on choisit de les appeler, par exemple dans une section ou un encadré
- couleur secondaire 2 dans la class well qu'on trouve dans Format > texte mis en valeur
étape 2 : sauvegarder ces couleurs
- créer une page PageCss
- y coller le code (et rien que le code) (voir la doc sur la création d'une page)
:root {
--primary-color: #71334f; /* **couleur de la barre de menu, des titres et des liens** */
--secondary-color-1: #a0294d; /* **couleur utilisée pour les cadres des facettes** */
--secondary-color-2:#cf4a67; /* **couleur utilisée pour l'encadre du texte mis en valeur** */
--neutral-color:#a499ab; /* **couleur des textes** */
--neutral-soft-color:#a499ab; /* **couleur du menu de la barre d'edition** */
--neutral-light-color:#fff; /* **couleur de fond de votre wiki** */
--success-color: #f8e156; /* ** couleur utilisée pour les messages positifs par defaut vert ** */
--danger-color: #e46d36; /* ** couleur utilisée pour les messages d'erreur par defaut rouge ** */
--warning-color: #f8e156; /* ** couleur utilisée pour les messages d'alerte par defaut orange ** */
--main-text-color:#2b3441; /* **couleur des textes** */
--main-text-fontsize: 17px; /* **taille du texte** */
--main-text-fontfamily:'Noto Sans Regular', sans-serif; /* **police** */
--main-bg-color:var(--neutral-light-color); /* couleur de fond de votre wiki */
--main-container-bg-color:transparent; /* couleur de fond de la partie centrale (sous le texte) */
--link-color: var(--primary-color); /* couleur des liens */
--link-hover-color: var(--primary-color); /* couleur des liens au survol */
--navbar-bg-color: var(--primary-color); /* couleur de fond de la barre de menu */
--navbar-text-color: var(--neutral-light-color); /* couleur du titre de la barre de menu */
--navbar-link-color: var(--neutral-light-color); /* couleur des liens dans le menu */
--navbar-link-bg-color: transparent; /* couleur de fond des liens dans le menu */
--navbar-link-hover-color: rgba(255,255,255,0.85); /* couleur des liens du menu au survol */
--navbar-link-bg-hover-color: transparent;
--navbar-border: none;
--navbar-border-radius: 0;
--navbar-shadow: none;
--header-bg-color: var(--neutral-light-color);
--header-text-color: var(--neutral-color);
--header-title-color: var(--primary-color);
--footer-bg-color: transparent; /* **couleur de fond du pied de page ** */
--footer-text-color: var(--main-text-color);
--footer-title-color: var(--main-text-color);
--footer-border-top: 3px solid var(--neutral-soft-color);
--btn-border: none;
--btn-border-radius: .5em;
--checkbox-color: var(--primary-color);
}
Cet extrait de code permet de définir des variables css.
Elles seront utilisées non seulement dans le thème mais sont aussi utilisables dans l'ensemble de votre wiki.
Les trois 1ères variables(primary, secondary-color-1, secondary-color-2) notamment sont de la plus grande utilité car vous pourrez les utiliser pour définir la couleur de fond d'une section par exemple :
{{section bgcolor="var(--primary-color)" }}
Autrice : Mélanie Michel. Licence CC-by-SA
