Personnaliser la police
Le choix d'une police différente demande un peu plus de technique.Google font propose 900 polices libres, rangées par Google selon les plus utilisées. Vous pouvez les utiliser gratuitement. L'avantage est qu'elles sont optimisées pour tous les navigateurs.
Recommandations :
- police manuscrite (handwriting) : coté humain et artisanal, mais à garder pour quelques phrases à mettre en valeur ou des titres, difficulté de lisibilité
- police avec serif : effet imprimerie, crédibilité à utiliser plutot pour les supports papiers
Etapes

Cette solution présente l'avantage d'être rapide et ne nécessite pas d'accéder au code source de votre site.
- On choisit la police et google font nous propose toute une déclinaison de la plus fine à la plus grasse.
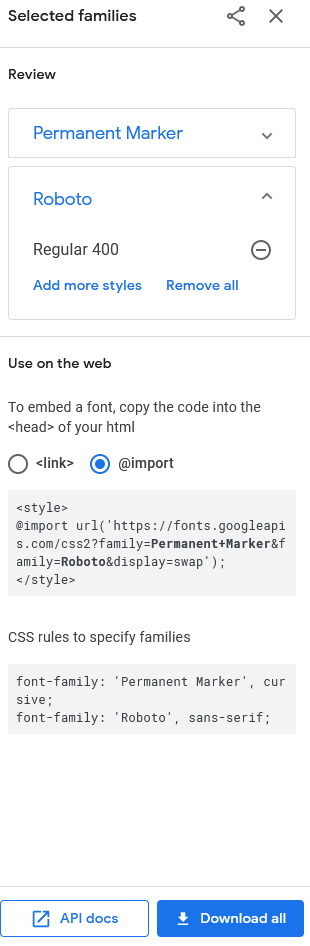
- je clique sur + (pour sélectionner la police souhaitée) et à droite de l'écran je vois "comment les utiliser sur le web" > choisir la fonction "@import" (plutôt que @link)
- On peut éventuellement sélectionner 2 polices si on projette d'utiliser un style différent pour les titres par exemple.
- on copie ce code (sans les balises <style>) et on le colle dans PageCss tout en haut (au dessus de root)
@import url('https://fonts.googleapis.com/css2?family=Permanent+Marker&family=Roboto&display=swap');
- puis on modifie la ligne "main-text-fontfamily" qui est déjà présente dans nos variables css
--main-text-fontfamily:'Roboto', sans-serif;
2eme solution en chargeant nos propres font sur le serveur
ce paragraphe mérite d'être complété
Si vous ne souhaitez pas utiliser le service de Google, vous pouvez également héberger vous-même les polices
Sur https://google-webfonts-helper.herokuapp.com/fonts vous disposez d’un service qui vous permet de choisir les polices que vous souhaitez utiliser, puis il fournit les fichiers et CSS nécessaires pour le faire.
Cette manipulation nécessite d'avoir accès au serveur (par ftp),
- copier le theme Margot dans le dossier /custom et le renommer pour éviter de perdre vos modifications à laprochaine mise à jour du thème
- copier vos polices dans dossier /custom/montheme/fonts
- modifier le fichier /custom/montheme/style/partials/general.css
Attention : si on bricole le FTP, mettre les éléments dans le dossier custom pour que nos personnalisations ne soient pas écrasées lors des mises à jours (Voir documentation Yeswiki)
Hiérarchisation
Pour une meilleure lisibilité de votre site, n'utilisez qu'une ou deux typographies maximum.
Pour bien hiérarchiser l'information et ne pas perdre vos utilisateurs, utilisez toujours la même typo pour les titres, sous-titres et textes. Définissez des styles et tenez-vous en sur tout votre site.
Pour utiliser un police différente pour les titres, vous pouvez ajouter le code suivant dans votre PageCss
h1,h2,h3,h4 {
font-family:PermanentMarker,cursive; /* Police choisie pour les titres */
color:var(--neutral-color;) /* couleur pour les titres - pensez à utiliser les variables */
}
h1{
font-size:40px; /* taille du titre 1 (le plus gros) */
}
Autrice : Mélanie Michel. Licence CC-by-SA
