Le code derrière le constructeur graphique
Que se passe-t-il lorsque j'utilise le constructeur graphique de formulaire bazar ?Lorsqu’on crée ou modifie un formulaire bazar, deux méthodes nous sont offertes. La méthode par défaut dans doryphore est le constructeur graphique.

Il est cependant parfois utile de comprendre ce qui se passe derrière. Nous allons donc l’illustrer avec deux exemples, le cas d’un champ texte, et celui d’un groupe de cases à cocher.
Tout d’abord, quelques petites règles simples :
- à chaque champ placé dans le constructeur graphique, correspond une ligne dans l’onglet « code » ;
- l’ordre est le même dans les deux onglets (les champs dans le constructeur graphique sont dans le même ordre que les lignes correspondantes dans l’onglet « code » ;
- chaque ligne de code est composée de plusieurs paramètres et ces différents paramètres sont séparés par des groupes de trois astérisques (***) ;
- le premier de ces paramètres indique toujours le type de champ.
Voyons maintenant ce qui se passe dans le cas d’un champ texte.
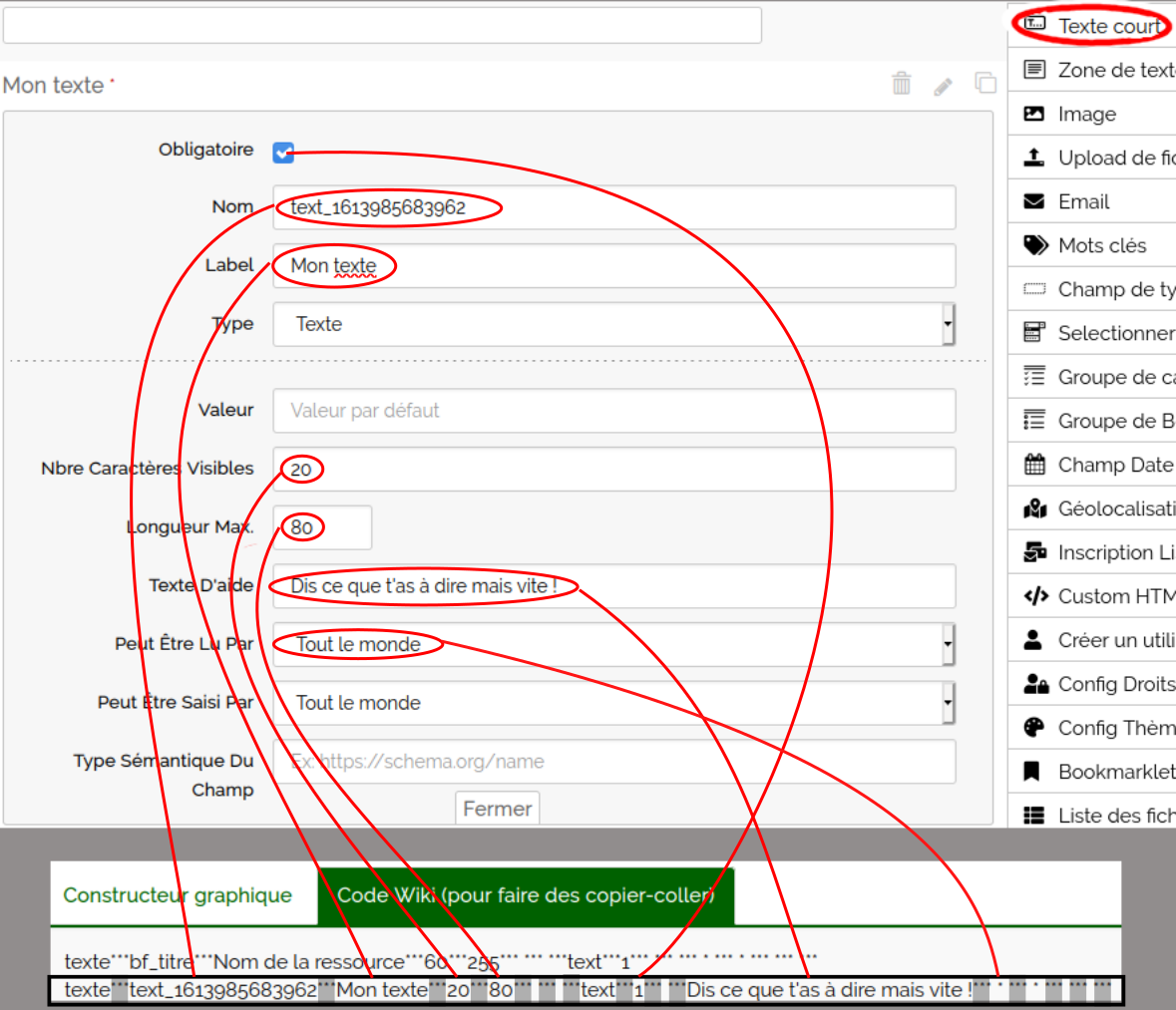
L’image ci-dessous montre la façon dont ce qui est rempli dans le constructeur graphique pour un champ texte se retrouve dans la ligne correspondante du code.

Si on regarde la ligne de code (on se rappelle que les différents paramètres sont délimités par ***) on constate, par exemple, que :
- le 1er paramètre contient bien le type de champ,
- dans le 2e on retrouve le nom du champ,
- le libellé du champ est dans le 3e paramètre,
- les 4e et 5e paramètres contiennent les nombres de caractères affichés et maximum respectivement,
- le 9e paramètre indique que le champ est obligatoire (« 1 »),
- le 11e paramètre contient le texte d’aide,
- le 12e paramètre indique que le champ peut être lu par tout le monde (« »). Tous ces détails et bien d’autres encore se trouvent sur la page https://yeswiki.net/?ChampsPossibles Regardons à présent les différences dans le cas d’un champ de type groupe de cases à cocher.*
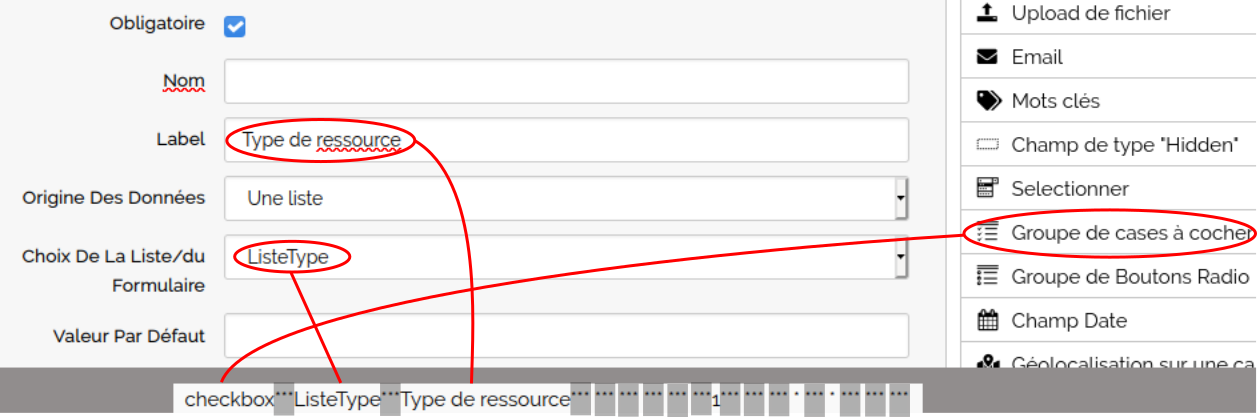
L’image ci-dessous montre la façon dont ce qui est rempli dans le constructeur graphique pour un groupe de cases à cocher se retrouve dans la ligne correspondante du code.

Le comportement est identique à celui que l’on a vu pour un champ de type texte à la différence de :
- le 1er champ dans le constructeur graphique (intitulé «nom») est vide et n’a pas de correspondance dans la ligne de code ;
- le 2e paramètre de la ligne de code contient le nom de la liste utilisée pour ce groupe de cases à cocher ;
La page de référence pour retrouver le rôle de chacun des paramètres des codes de champ bazar est : https://yeswiki.net/?ChampsPossibles
Auteur : Sylvain Boyer. Licence CC-by-SA
